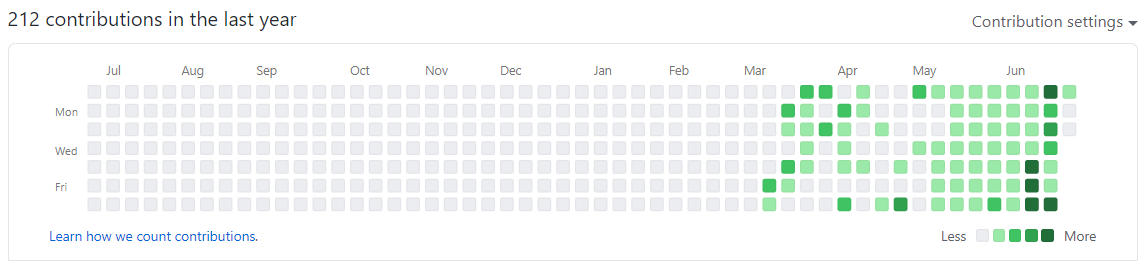
2달에 걸친 풀스택 에어비앤비 클론 코딩을 드디어 끝냈내요. 이 코스를 통해 python과 Django를 배울 때는 재밌어서 하루도 빠짐없이 코딩을 했습니다. 5월에는 천천히, 6월에는 2배 정도 빠르게 했으니 아마 열심히 하시는 분이라면 6주면 끝낼 수 있지 않을까 싶습니다. (사실 AWS와 연동하는데 일주일 동안 풀지 못한 오류가 있었는데 그거 때문에 시간을 많이 잡아먹음... 혹시라도 같은 오류가 나시는 분이 있을까 글도 올림 - [Django/AWS EB] wsgiPath 오류 및 502 Bad gateway)

니꼴라스와 함께한 첫 풀스택 클론 코딩의 후기를 말해보자면 먼저 하고 싶은 말은 처음에는 어렵습니다. 처음에는 코드를 같이 써보고도 어떻게 돌아가는지 이해가 되지 않습니다. 근데 강의를 들어보면 같은 문제를 여러가지 방식으로 풀어주거나 비슷한 걸 여러 개 같이 만들어보는데 이렇게 여러 번 반복하다보면 갑자기 이해가 됩니다. 예를 들어 Django에서는 template(html)과 view와 url을 같이 쓰는데 대충 설명해보자면 template는 유저가 보는 화면을 구성하는 것이고, view는 그걸 돌리는(?) 방식이고, url는 www.naver.com 같이 주소라고 보시면 됩니다. 처음에는 이 세가지가 어떻게 연결되는지 잘 이해가 되지 않는데 여러 번 만들다 보면 이해가 됩니다.

두 번째로 느낀 것은 코코아톡 강의나 바닐라JS강의를 들을 때는 몰랐는데 AWS에 배포를 하고 누군가가 내가 만들걸 볼 수 있게 되었을 때 굉장한 보람을 느꼈습니다. 그래서 강의 중 이 배포 부분이 가장 어렵고, 가장 보람을 느끼게 되는 부분이 아닐까 싶습니다.
마지막으로 어느정도 난이도가 있는 강의를 들었다고 생각하지만 오히려 이 강의를 들으면서 제가 얼마나 아무것도 몰랐는지 느끼게 되었습니다. Django라는 framework가 굉장히 편리하게 만들어져 있음에도 불구하고, 이걸 정말 전문적으로 이용하기 위해서는 이제 wsgi랑 서버에 대해서도 알아야 하고, 실제 실무에서는 백엔드와 프론트엔드를 나누어 놓기도 하는데 그러기 위해서 API 특히, Django REST API(DRF)에 대해서도 알아야 하고, 그리고 이번에 만든 것은 굉장히 정적인데 이걸 멋지게 만들려면 Javascript를 이용해 사용자의 이벤트를 잡아줘야 하고, 등등.
결론적으로 이 에어비앤비 클론 코딩 강의는 코딩을 하면서 보람을 많이 느끼게 한 강의라고 생각하고, 클론 코딩 강의이기 때문에 부담없이 천천히 배울 수 있는 강의라고 생각합니다.


저는 이제 정말 장고를 잘 이용하기 위해서 노마드 코더에서 REST API 강의를 수강해보겠습니다ㅋㅋ
'리뷰' 카테고리의 다른 글
| 가격 때문에 고민되었던 COMP1500:실무 프로그래밍 입문 강의 (0) | 2021.04.16 |
|---|---|
| SQLD 한 달만에 합격 후기 및 공부 방법 (0) | 2020.07.01 |
| nomad coder 코코아클론 / 바닐라JS 챌린지 후기 (0) | 2020.05.06 |
| nomad coder(노마드 코더) 코코아톡 후기(2) (0) | 2020.03.23 |
| nomad coder(노마드 코더) 코코아톡 후기(1) (0) | 2020.03.14 |